

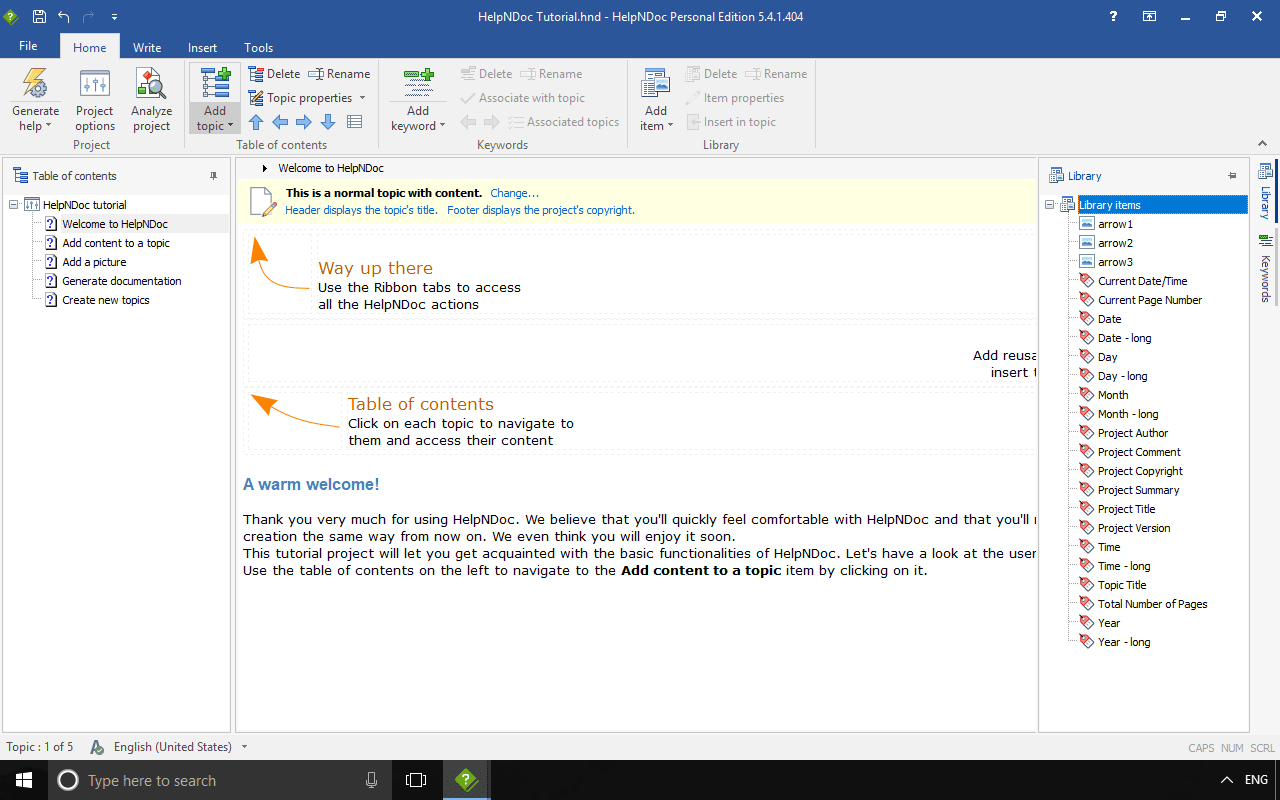
The anchor link text that you highlighted in Step 4 should display in the “Link Text” field. Paste the full URL into the URL field, as in the example below:Ĭlick the gear icon to open link options. Highlight the anchor text by clicking and dragging over it or by triple clicking on the entire line: Step 5:Ĭlick the chain link icon in your blog’s toolbar (Insert/edit link) Step 6: The URL should display the at the beginning. You don’t have to do this step, but if you’re new to hyperlinking and you want to see the URL for which you’re creating a hyperlink, go ahead.

Paste the copied URL (Control + V) into your WordPress text editor. Then click Ctrl + C to copy the URL (on a PC). Quick Copying Hint: Triple-click anywhere inside the address to highlight the entire URL. The anchor text is the word, phrase, or sentence into which you will embed the hyperlink.Ĭopy the URL (web address) from your browser’s address bar, located at the top of your screen. In your WordPress text editor (this method works in all website and blog systems), type or copy/paste your anchor text. Impatient readers detest copying and pasting links, so let’s make it easy for them. I see a lot of websites and blogs that display a non-hyperlinked URL (web address), like this: Here’s a tutorial to help you master the art of creating hyperlinks. Many of my readers have told me they’re unsure how to create a hyperlink. Incoming links that come from high-quality websites provide much more “link juice” than links from low-quality or spammy websites.

Link building is responsible for as much as 70% of a web page’s rank or position in the search engines!


 0 kommentar(er)
0 kommentar(er)
